前言
.NET 已經 OpenSource 了!但我相信這個消息早就不是新聞了,國外也有很多人分享了如何在很潮的 Mac 上寫 .NET 應用。只是英文的教學很多但是中文的卻很少,趁著機會趕緊分享一下自己在 Mac 上面安裝 .NET 開發相關環境的心得。
內文
由於 ASP.NET 已經正式 OpenSource 了,原始碼都放在 GitHub 上而且官方教學也是放那裡,因此我們就從官方的教學來一步步完成吧。
- 安裝KVM
首先,要去安裝 KVM(K Version Manager) 這是一個幫助管理 KRE(K Runtime Environment) 的工具,我們可以在同一時間安裝不同版本的 KRE 並且指定目前預設的 KRE 是哪一套。KVM 我們可以用 HomeBrew 安裝,因此安裝方式超簡單。 下以下 command 把這個 GitHub Repos 加入 HomeBrew 的追蹤裡。
| |
接著run以下的command安裝KVM
| |
接下來依照指示在bash_profile中加入source kvm.sh
| |
- 安裝KRE
裝好 KVM 後執行 upgrade
| |
這個指令可以幫助我們下載KRE並且設為預設,現在最基本的環境這樣就架好了! 當然,工欲善其事,必先利其器 接下來我們就是要把開發環境的好用工具都裝上才行
- 下載Sublime Text 3
- 安裝Kulture
在 Sublime Text 中使用 package Controller 安裝 package
- 安裝 OmniSharp
在 Sublime Text 中使用 package controller 安裝 package 這個套件強烈建議安裝,這是 for intellisence 用的,裝上去之後就會有智慧提醒,不用記長死人不償命的 function name 那些東西了~ XD
- 下載 .NET 官方提供的 Demo project
切到你的工作目錄下並下指令
| |
檔案其實不大,所以很快就會抓完了XD
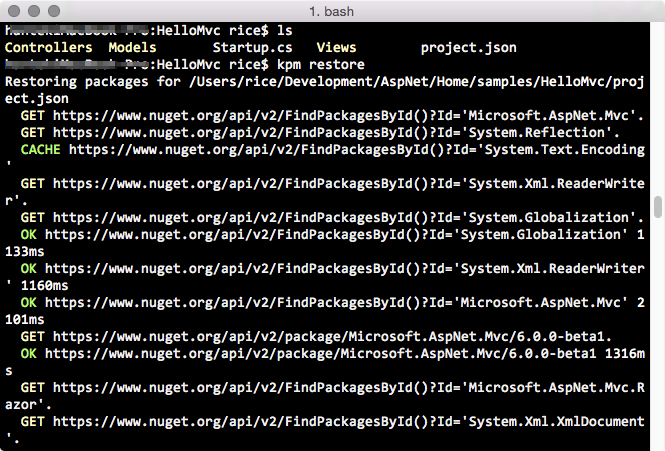
下載完畢後,它的結構大概是 Home 資料夾底下有 samples 資料夾,samples 裡面有有三個資料夾,我們先切到 ConsoleApp 這個資料夾底下並下 command
| |
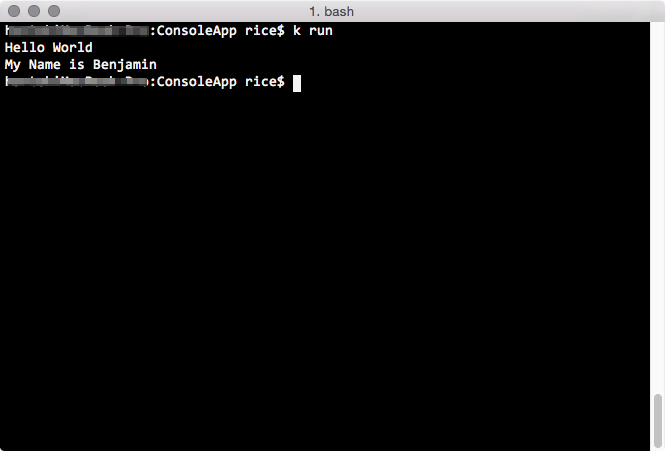
這個指令會幫我們把專案相依的 NuGet package 給裝起來,由於這個 console app 所以我們直接下 command 就可以看到執行結果
| |
這個指令一執行後 Terminal 就會顯示出那個讓人熟悉又感動的 Hello World!

console app 是相對簡單的,比較不一樣的是 web app,官方提供的 samples 有兩個 web,我們就拿 MVC 來做例子吧~ 一樣我們切到 HelloMvc 目錄下並把 package 裝上

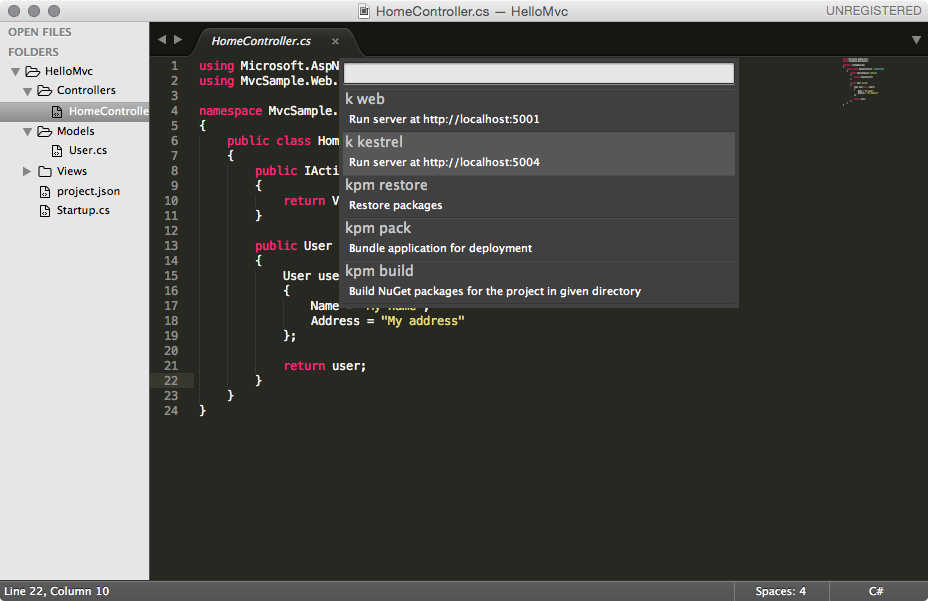
這個 web 專案我們就換用 sublime Text 示範 用 sublime Text 開啟專案目錄,並且下 shift+command+p 輸入 “k” 找到 Run k commands,選擇 k kestrel 這個指令

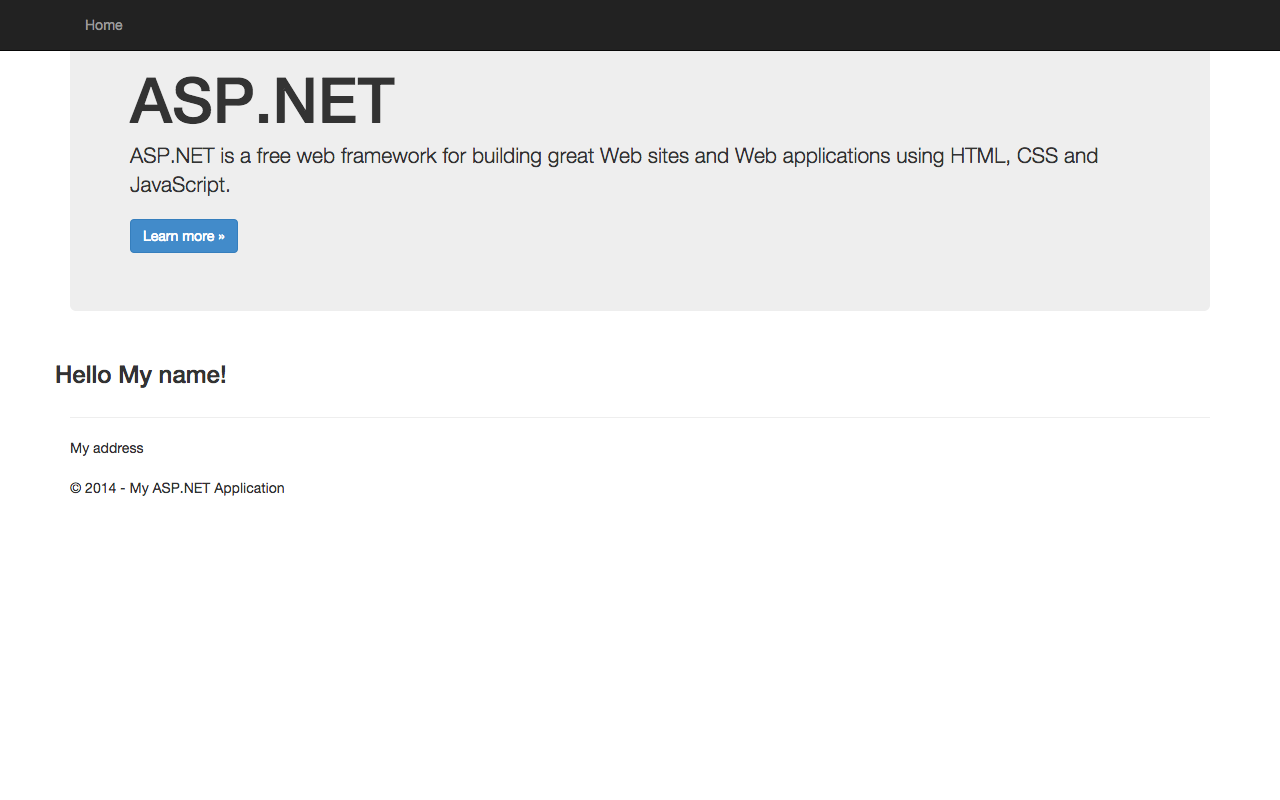
預設會 run 在 port 5004 上(若是用 kesterl run 的話),設定可以去看 project.json 的內容裡面都有寫。 選擇 k kestrel 後會跑一個 console 去 run web server,這個時候去瀏覽器瀏覽
http://localhost:5004
就可以看到新版的 Mvc 的預設樣式囉~!

其實 .NET 寫了幾年了,從沒想過微軟也會走向如此開放的地步,終於可以不用在 Linux 或 Mac 上用 virtualbox 安裝 windows 來寫 .NET應用了XD