前言
距離之前在 Mac 上面 run .NET 程式還過沒多久,微軟的腳步越來越快,現在已經推出在 Mac 平台的編輯器了,雖然目前看來還有不少缺乏的東西,但是依照目前微軟的腳步我想應該過不了多久應該就會補上了。這樣越來越多的時間要花在追技術與新工具上了 XD
內文
如果是之前完全沒裝過 kvm 的人會比較簡單,畢竟之前的 kvm 已經用不到了,另外就是之前的 kre 版本在 beta2 與 beta3 經歷過一次變化,讓存放的路徑有所變化,所以對一路追的人來說,這次要把 kvm 相關的東西移除會比較費事些
- 移除舊有的kvm
| |
- 移除舊的執行環境
| |
ps. .k這個目錄是 beta3 時的新目錄
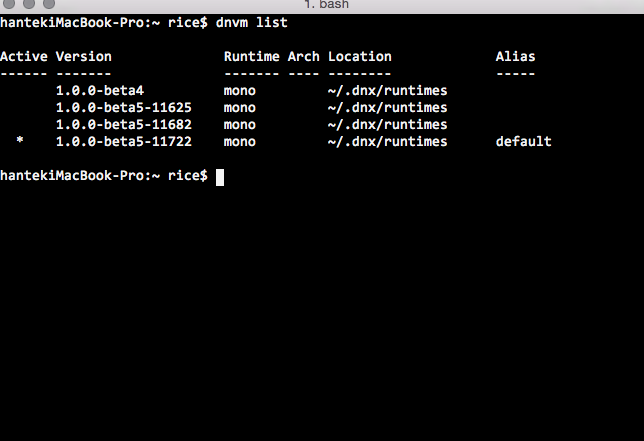
- 安裝 DNVM (其實安裝步驟跟之前安裝 kvm 是一樣的,不用記特別的安裝步驟是個好消息 XD)
| |
- 更新 dnvm
| |
ps.預設這個指令會去抓最新的 stable 版本的 dnx,但是目前因為尚未有 release 的版本所以要帶上 “-u” 抓取 unstable 的版本。
2015-05-08 => 這是個已知問題,需要 override DNX Feed 的位置,在 .bash_profile 寫下後 source 這份文件
| |
- 在 bashrc_profile 中補上所要求的指令:
| |
- clone 新的 demo repository
在console中輸入以下指令(要先切到預計要儲存repo的資料夾)
| |
ps.這個 repo 跟之前 kvm 時的位址是一樣的,但是裡面的檔案名稱確實已經不太一樣了,看看那一系列的 dnvm 的檔案
上述的作業都處理完之後就算已經把 kvm 清除並安裝好 dnx 了(還有 vNext 這一系列的 tool 與 .net version manager)
下載 VS Code
安裝 visual studio code
接下來的指令不做不會怎樣,做了很不一樣
- 編輯使用者根目錄的 .bashrc 輸入以下內容
| |
- 你可在下載下來的sample目錄下輸入指令
| |
這樣就可以直接用指令打開 visual studio code
接下來要做的事情是為了讓開發更快速
確保你有安裝Node.js與npm有兩種方法
brew way
| |
=> 我個人偏好用這個來統一管理啦~
- nvm way
| |
=> 2015-05-08 用這個其實也不錯,很好切版本與管理node本身
- 安裝yeoman, grunt-cli, generator-aspnet, bower
| |
安裝這些其實是因為只安裝 VS Code 並沒有包含 code template,所以需要另外安裝 yeoman 與 generator-aspnet
- 在 console 或是 VS Code(shift+command + p)中輸入指令:
| |
用這個指令來重新安裝 solution 所需的 package,不然直接用 VS Code 開起來後一定會看到編輯器的錯誤訊息與提示
另外,若是在 VS Code 裡面編譯的話,會需要重新開啟專案才會讓抓不到 assembly 的提示訊息更新
都做完以上的動作後其實就已經把目前微軟提供在 Mac 的基本開發環境都裝好了,已經可以在 Mac 上開發 .NET 的應用囉~!
接下來是 VS Code 裡面操作的一點方便的地方
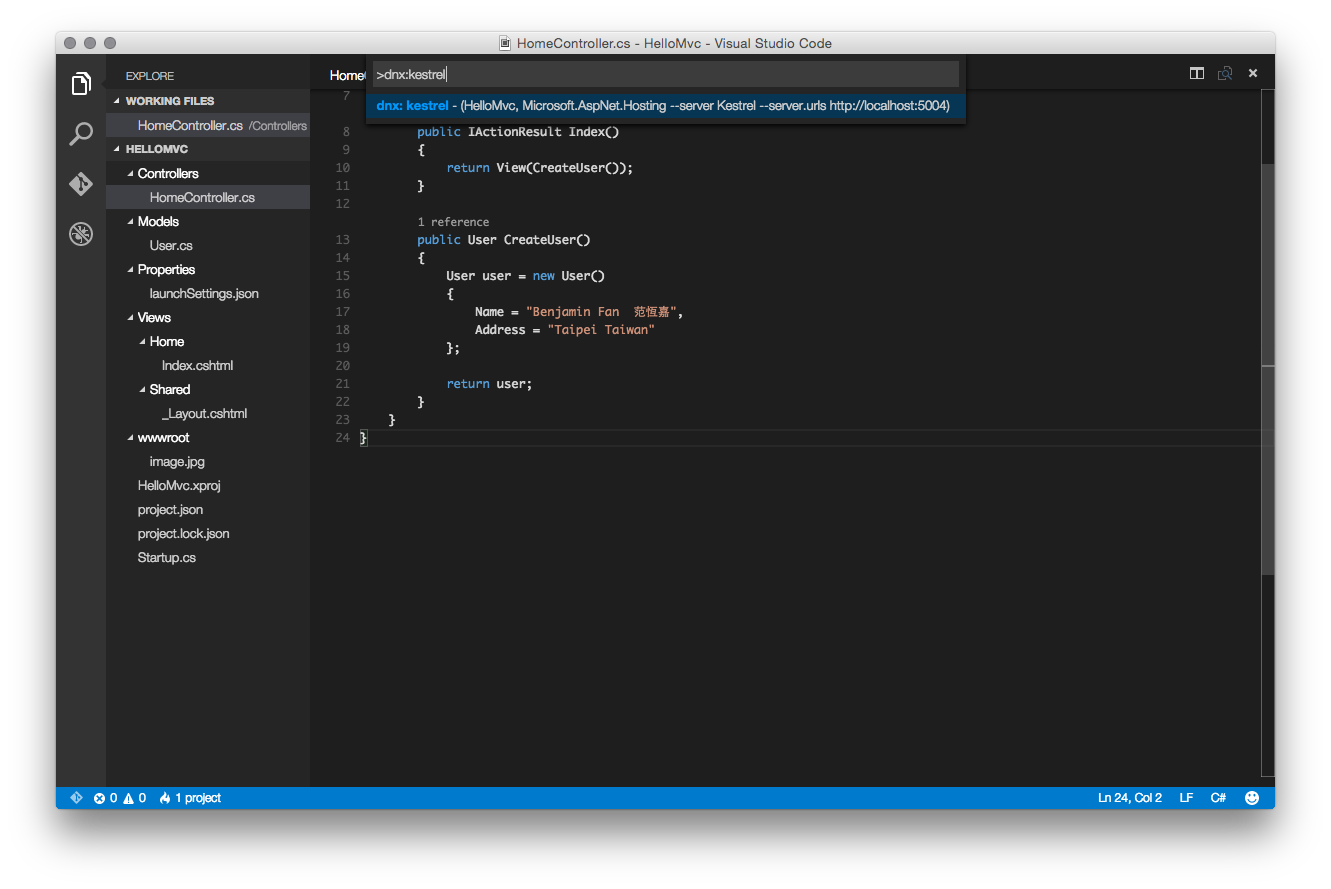
- VS Code 的 command Intellisense
shift + command + p 會跳出指令視窗輸入 dnx 之後可以看到啟動 kestrel 的指令,選擇之後就會看到另一個 console 被啟動起來並輸出 started 字樣,這就代表 web server 已經 on 起來,在 server on 起來之後你只需要切到 browser 並輸入
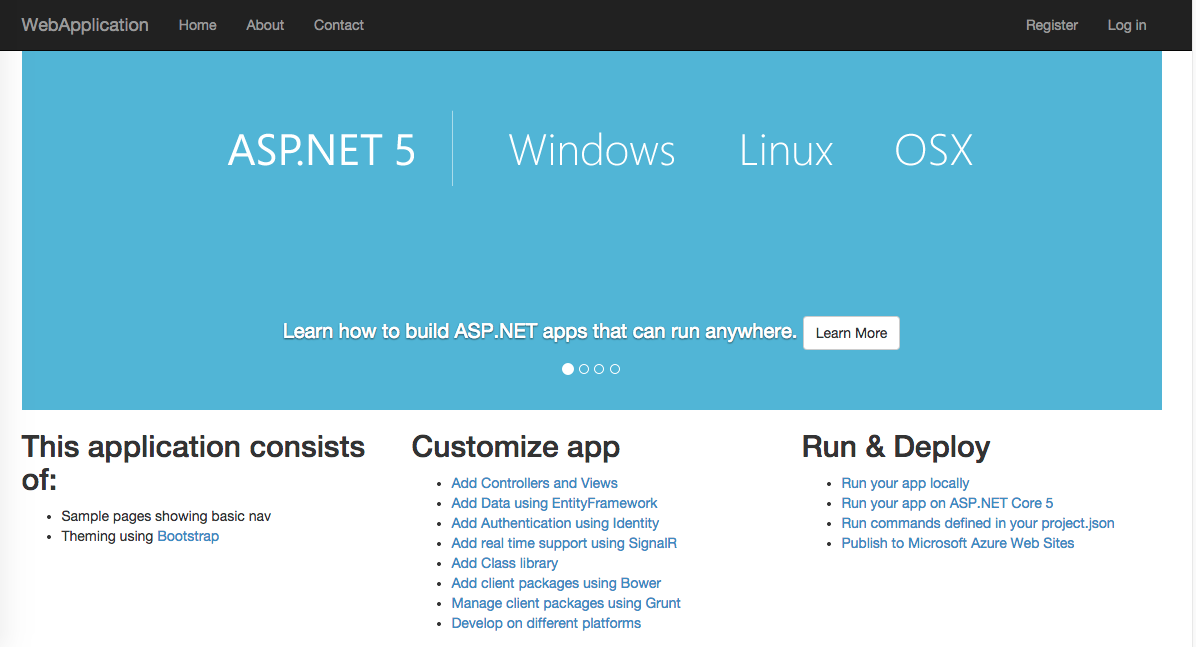
http://localhost:5004
就可以看到範例站台已經起來了。這個 port 的設定可以在專案根目錄的 project.json 裡面設定。

- 有些東西還是不 work~~
若你在 .cs 檔案裡面有更新想要讓他反應在頁面上時只需要先把 web server 停下來然後再重新啟動就可以看到成果了
但若你是用 dnu build 嘗試去建置新的 assembly 時會發生錯誤,這是一個已知的 Mono 錯誤
就等 Mono Team 的來修掉這個 bug 吧~ (−_−;)
真心好奇第一個在 Mac 上面開發出來的 .NET 商業應用究竟會是什麼
======2015-05-08補充======
如果使用 yo 的 generator-aspnet 來產生程式碼並且執行時會看到另兩個錯誤 XD
Case 1
dnx 的版本是用 beta4,也就是目前最新的穩定版 在生完程式碼後執行
| |
可以正確的 run 起來,但是實際執行網站時會發生 error 這個時候
| |
請參考:Issue

把上述這行加入 .bash_profile 後就可以正確的執行網站了,不過 case2 就很麻煩了…
Case 2
dnx 的版本是用 beta5,也就是最新的版本(**unstable

個時候只剩下 dnx restore 有 work 了 XD
主要的原因是這個 grnerator 產生的模板 dnx 版本預設是寫 beta4
其實 case1 的討論串中也有人點出這個問題~
感覺上應該是把 dnx 版本換成 * 符號或是直接改成 beta5 就可以,不過我還沒嘗試就是了